🔌 These 9 Chrome Extensions Will Transform Your Programming Workflow
Must-have Chrome extensions for productive programming.

As a programmer, you're probably always looking for ways to work more efficiently and effectively.
If can you get more done in less time, you can focus on what really matters - writing great code, right?
Luckily, there are a variety of Chrome extensions available that can help you do just that. Whether you're looking to streamline your workflow, improve your coding skills, or simply make your life easier, these extensions can help.
In this article, I'll introduce you to nine must-have Chrome extensions for productive programming.
So, let's dive in and see how these extensions can take your programming game to the next level.
#1 - Clear Cache
If you're looking for a quick and easy way to clear your cache and browsing data, Clear Cache is the perfect solution. This Chrome extension lets you do it with just a single click – no need to deal with annoying pop-ups or confirmation dialogues.
Just click the extension icon and you're done – it's that simple.
You can even customise your settings to make sure that you're only clearing out the data that you need to. With Clear Cache, it's easy to keep your browsing data in check.
#2 - React Developer Tools
React Developer Tools is an indispensable tool for developers working with the popular open-source React JavaScript library. With this Chrome extension, you can easily inspect the React component hierarchies in the Chrome Developer Tools.
By providing an intuitive visual representation of the components within the React library, React Developer Tools makes debugging and troubleshooting simpler and more efficient.
This extension also provides access to the component prop types, state and more, allowing developers to get a better understanding of their application. With React Developer Tools, you can quickly identify potential issues and make improvements to their React applications.
#3 - BuiltWith Technology Profiler
If you're curious about what technologies a website is built with, the BuiltWith Chrome Extension can help. With just a single click on the BuiltWith icon, this extension will give you an insight into the technologies used to create the website.
BuiltWith is an incredibly useful website profiler tool. When you look up a page, BuiltWith will return all the technologies it can find. It's a great way to quickly get an understanding of the complexities involved in building a website.
Not only can you use BuiltWith to find out what technologies are being used, but you can also use it to compare different websites and gain insights into how they were created. This makes it a powerful tool for web developers, as well as anyone who wants to understand the technologies behind the modern web.
#4 - HTML to React
If you're building a React application, you know how tedious and time-consuming it can be to convert HTML elements into React components. But with HTML to React, you can do it in just a single click.
This handy Chrome extension is designed to make the process of converting HTML elements to React components easier and more efficient. It does this by analysing HTML semantics and CSS style sheets and then compiles the selected DOM element into JSX code.
This can be a real time-saver for developers, as it eliminates the need to manually convert HTML elements into React components. And since HTML to React runs in the browser, it's easy to use and can be used on any website.
#5 - JSON Viewer
The JSON Viewer Chrome extension is a must-have tool for developers who want to work with JSON data in an aesthetically pleasing way. This alternative to JSONView helps you to manage JSON data into a hierarchical view that can be easily viewed in a browser window.
The extension offers a wide range of features to make your workflow smoother and more efficient. Syntax highlighting, 27 built-in-themes, collapsible nodes, clickable URLs, and other customisations are just some of the features that make this extension so useful.
With JSON Viewer, you can easily view and edit JSON data, making it a great tool for debugging and troubleshooting.
#6 - Reactime
Reactime is a must-have extension for React developers. It offers powerful debugging capabilities, enabling developers to record snapshots of application state and jump between and inspect state snapshots. Reactime also provides performance monitoring features such as component render time and render frequency.
Reactime is designed to work with stateful components and Hooks, with beta support for Recoil and Context API. It is also fully compatible with popular React frameworks such as Gatsby and Next.js.
Furthermore, Reactime was nominated for the Productivity Booster award at the 2020 React Open Source Awards. This nomination is a testament to the power of Reactime and its ability to help developers debug React applications quickly and efficiently.
#7 - Jinno: design any website React/HTML/sketch
Jinno enables you to quickly and easily design and style your website, just like you would in Figma, Sketch, or Webflow.
What makes Jinno different is its ability to export all changes to a CSS file, allowing you to quickly and easily apply changes to your website. Plus, you can use any open-source React component to build your user interface.
Additionally, all of your stylesheet and JavaScript changes are stored in one place, making it easy to manage and update your website.
Jinno is the perfect tool for designers and developers who want to save time and focus on their design.
#8 - Web Developer Checklist
If you're a web developer, you know how important it is to create a website that adheres to best practices. But identifying potential problems with a website can be a time-consuming process.
That's where the Web Developer Checklist Chrome extension comes in. This extension helps you quickly and easily identify problem areas in your website, saving them time and effort in the long run.
The Web Developer Checklist extension analyses any web page for violations of best practices. It looks for common issues such as broken links, missing page titles, missing meta descriptions, and more.
Once it has finished its analysis, it displays a comprehensive list of issues that need to be addressed. This list is colour coded, making it easier to identify problem areas and quickly fix them.
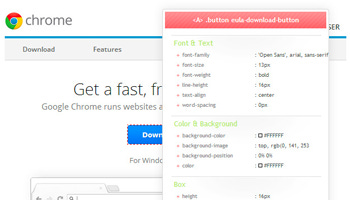
#9 - CSSViewer
CSSViewer is an incredibly useful tool for web developers. This Chrome extension makes it easy to quickly inspect the CSS properties of any element on a website.
With just a single click on the extension icon, you can quickly and easily get an insight into the style, font, colour, height, width, spacing and other details of an element. All you need to do is hover the icon over the element that you want to inspect.
This extension eliminates the need to manually inspect elements. Plus, it's easy to use and can be used on any website.
If you're looking for a quick and easy way to inspect the CSS properties of any website element, CSSViewer is the perfect solution.
There you have it, these nine Chrome extensions can supercharge the way you program. From clearing your cache and browsing data to inspecting the CSS properties of any element on a website, these extensions can help you work more efficiently and effectively.
So, why not give them a try and see how they can help you transform your programming workflow?
From your fellow ever-growing dev,
Cherlock Code
Still here enjoying my content and want to show your support?
How about sponsoring my Green Tea addiction? 🫖 (It’s not as bad as it sounds I promise 😅)
Your support will help me massively in continuing to give you great quality content. Thank you!